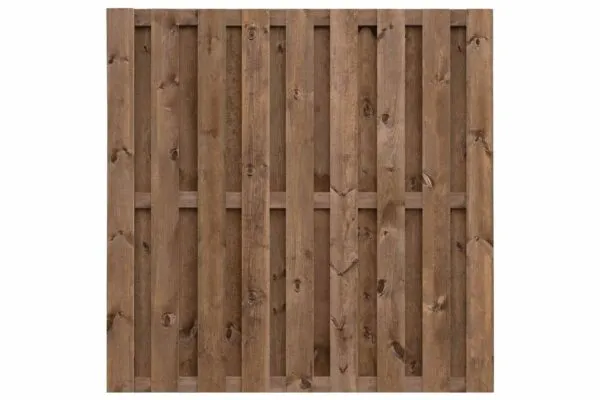
Der geradlinige und schlichte Zaun Hochwald aus unbehandelter heimischer Lärche verleiht dem Garten einen minimalistischen Stil. Das Holz der Lärche verleiht dem Zaun nicht nur eine hochwertige Optik, sondern auch einen natürlichen Schutz vor Witterungseinflüssen.
Mit wenigen Klicks zum Wunsch-Sichtschutz!
Sie möchten Ihr Projekt mit wenigen Klicks planen? Kein Problem! Nutzen Sie
dafür
die "+/-
Tasten."
Sie benötigen andere Höhen, Formen, Befestigungen oder möchten um die Ecke bauen - Klicken Sie auf
"Zum 3D
Planer"!
Der Mega-Holz 3D Planer lässt kaum Wünsche offen!
| Artikel | Menge | Einzelpreis | Gesamtpreis |
|---|
Nur angemeldete Kunden, die dieses Produkt gekauft haben, dürfen eine Bewertung abgeben.