Ursprünglicher Preis war: 179,00€129,95€Aktueller Preis ist: 129,95€.


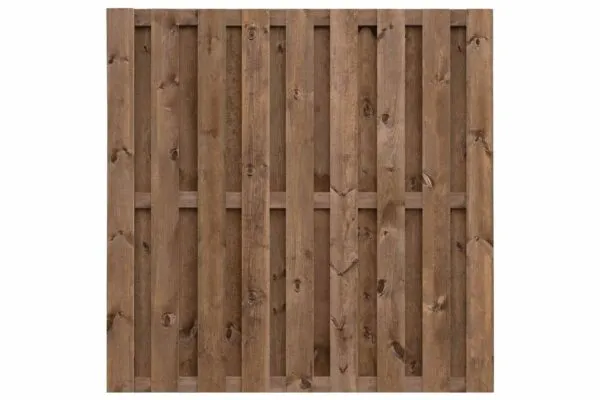
Die moderne Sichtschutz-Serie Rhombus setzt mit robusten und charaktervollen Rhombusprofilen neue Trends in Optik. Die hochwertigen und langlebigen Zaunelemente sind aufgrund der holzeigenen Inhaltsstoffe der europäischen Lärche besser gegen Witterung und Schädlinge geschützt als andere Nadelhölzer. Der Rhombus Sichtschutzzaun bietet einen optimalen Sichtschutz und trifft durch die lockere Anordnung der Profile den Geschmack von Heute. Der Zaun zeichnet sich zudem durch eine hochwertige Verarbeitung und die hervorragende Stabilität aus.
*Es handelt sich bei Holz um ein Naturprodukt. Alle Maßangaben sind ca. Maße. Auf Grund der natürlichen Eigenschaften des Materials kann es zu Abweichungen zwischen 0,3% und 1% kommen.
Nur angemeldete Kunden, die dieses Produkt gekauft haben, dürfen eine Rezension abgeben.